網站自架初學者必讀!教你如何設定 GTM 代碼管理工具,好處是方便管理 GTM 追蹤碼!提升網站速度!免費Google工具省荷包!連結最新版GA4分析工具,及wordpress網站該如何設定,讓你輕鬆變達人!
一、網站為何要設定GA、GTM線上工具呢?
GA全名為Google Analytics,是指Google的分析工具,可用於網站、APP程式等,目前最新版本稱為GA4。基本必備的網站分析工具,目前免費且中文版的線上工具,可分析網站的流量來自哪裡?熱門網頁為何?熱門商品為何?用來了解目前網站的營運狀況,進而分析資料讓網站業績更上一步。
GTM全名是Google Tag Manager,是指Google的代碼管理工具,原本是GA4直接安裝在網站/APP上即可,現在透過GTM安插在兩方像是中間商,讓您能方便管理追蹤碼、快速找到代碼並新增修改、亦能加速網站讀取速度。GTM不一定每個網站需要設定,看您本身的需求而定。
二、網站如何設定GTM代碼管理工具
GTM好處多多我相信其它網站蠻多人介紹,對我來說設定GTM可讓網站速度變快、設定代碼後可於GTM先測式很方便,反正我的網站還在初始階段,設定錯誤再重來也沒關係,原本設定好GA4後,又改設定為GTM代碼管理工具。
設定分為兩個重點:
- 網站中放置GTM程式碼
- GTM代碼管理工具設定GA4的ID
2-1. 在GTM代碼管理工具裡,GTM ID、GTM程式碼在哪裡?
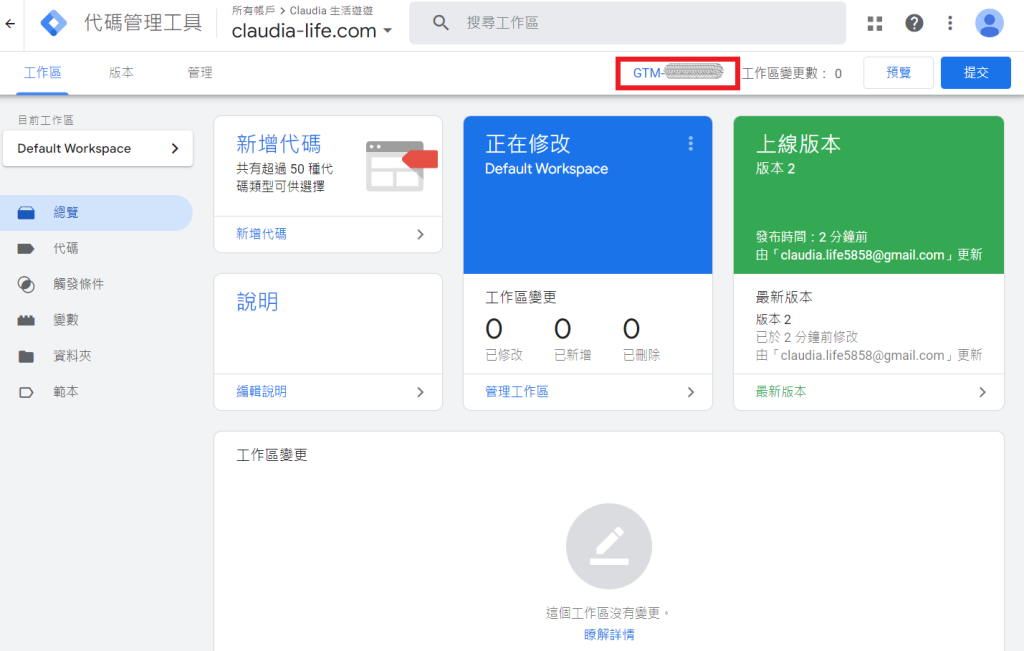
註冊並登入GTM系統帳號後,主畫面上方的紅框即會顯示GTM的ID,請點擊
註:GTM官網【請點我連至官網】

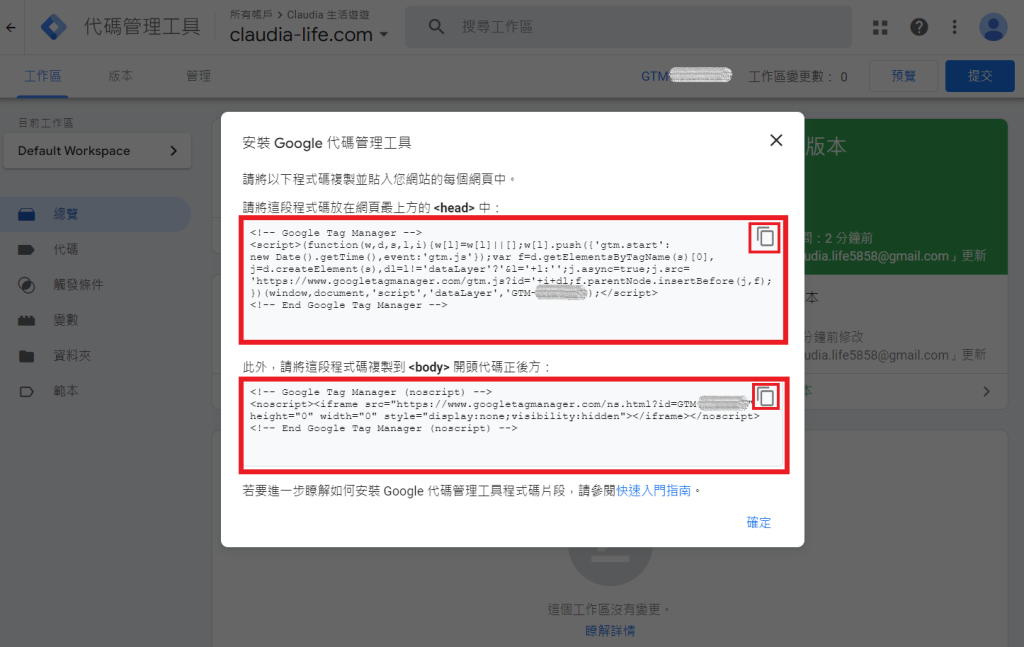
即出現GTM的程式碼,皆有詳細註明每段程式碼該貼哪邊,第一段是貼在<head>中、第二段是貼在<body>開頭後,善用右上方的複製選項,可把程式碼完整複製起來。

2-2. 如何在wordpres網站中放置GTM程式碼
以wordpress製作的網頁為例,可下載免費外掛「Head, Footer and Post Injections」來安裝程式碼,我覺得這個外掛蠻多位置可選擇,讓網頁製作更靈活。
插入網頁位置選擇:
- 頁首及頁尾:插入<head>及</head>標籤之間、在<body>標籤後方、在</body>標籤前方
- 文章:文章內容之前、文章內容之後
- 其它:每頁都需要、還是僅在首頁出現
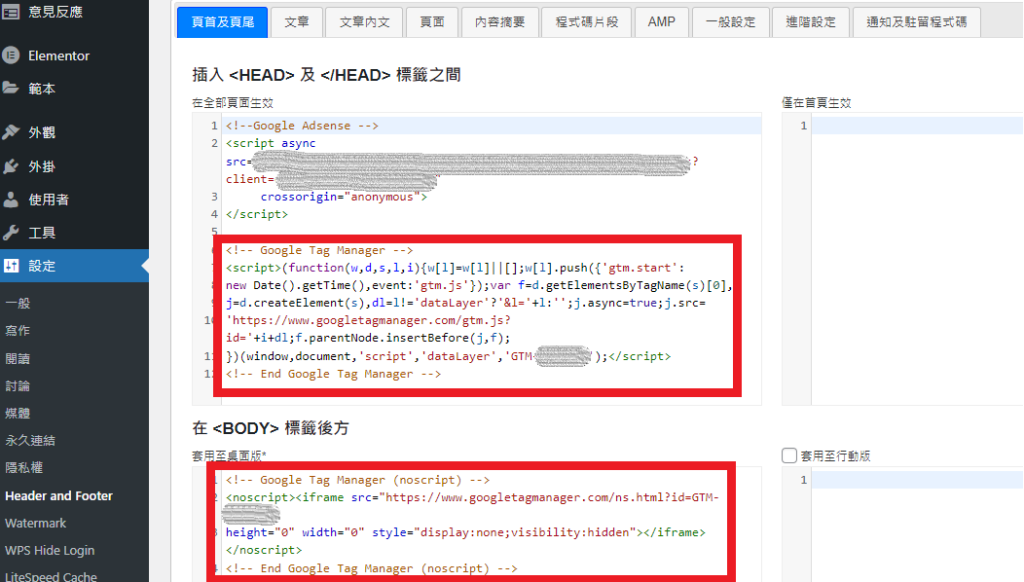
安裝外掛後,可在「wordpress後台」的「設定」之下的「Header and Footer」找到外掛,把GTM的程式碼第一段是貼在<head>中、第二段是貼在<body>開頭後即完成。

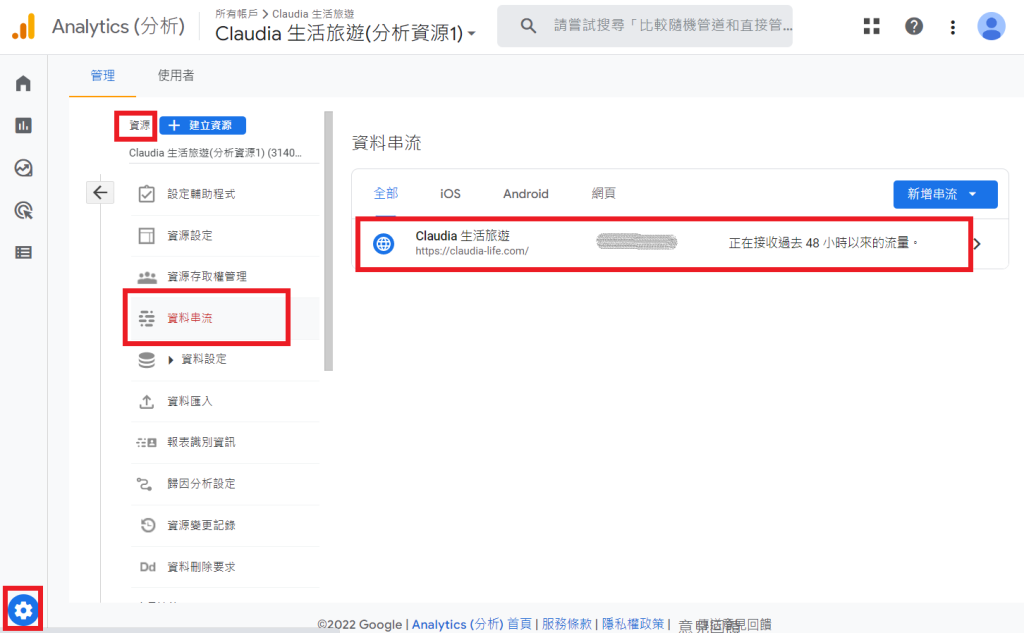
2-3. 在GA4分析工具裡,GA4的ID在哪裡?
登入GA4系統帳號後,左下角的「管理」點選後,帳戶下的資源「資料串流」依需求設定後點選。

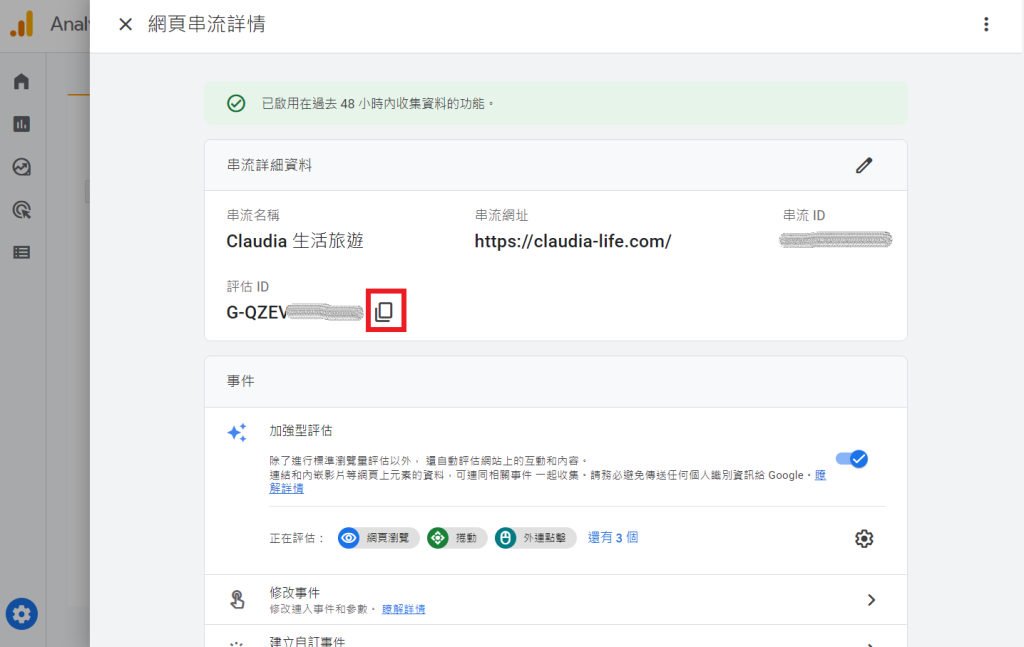
進入到網頁串流詳情後,即可看到GA4的ID,善用右邊的複製選項,可把ID完整複製起來。

2-4. 如何在GTM代碼管理工具設定GA4的ID
目前Google Analytics最新版是GA4,目前蠻多資訊是教GA3的設定,兩者設定方式不同,我終於在廣大的資訊中設定完成,快來看看是如何設定完成。目前GA4雖是最新版,但每個月google還是會調整更新,只能再臨時發揮DIY精神。
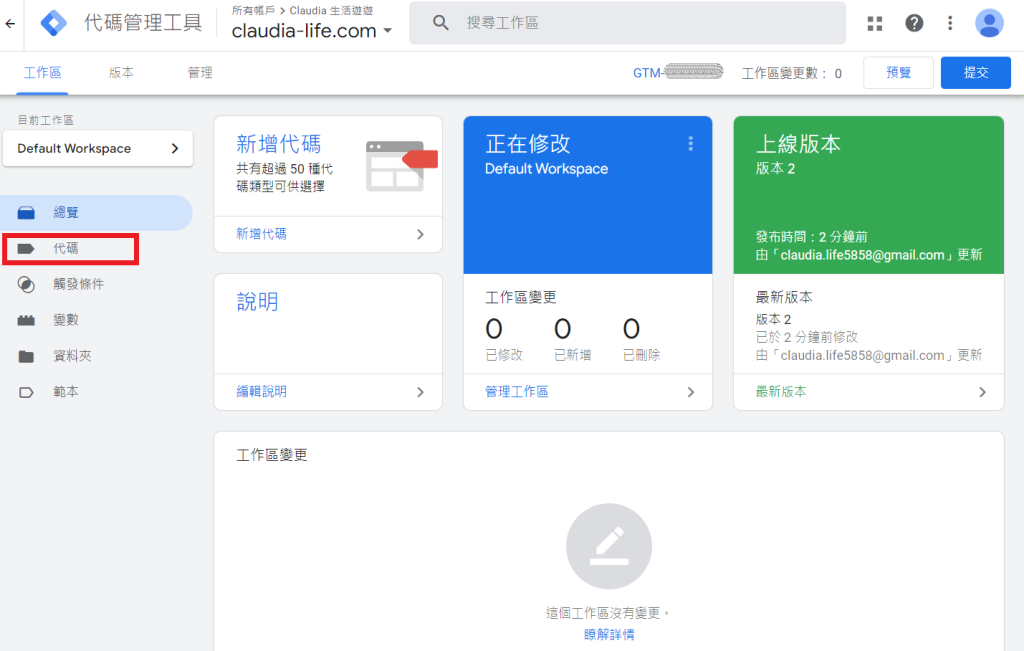
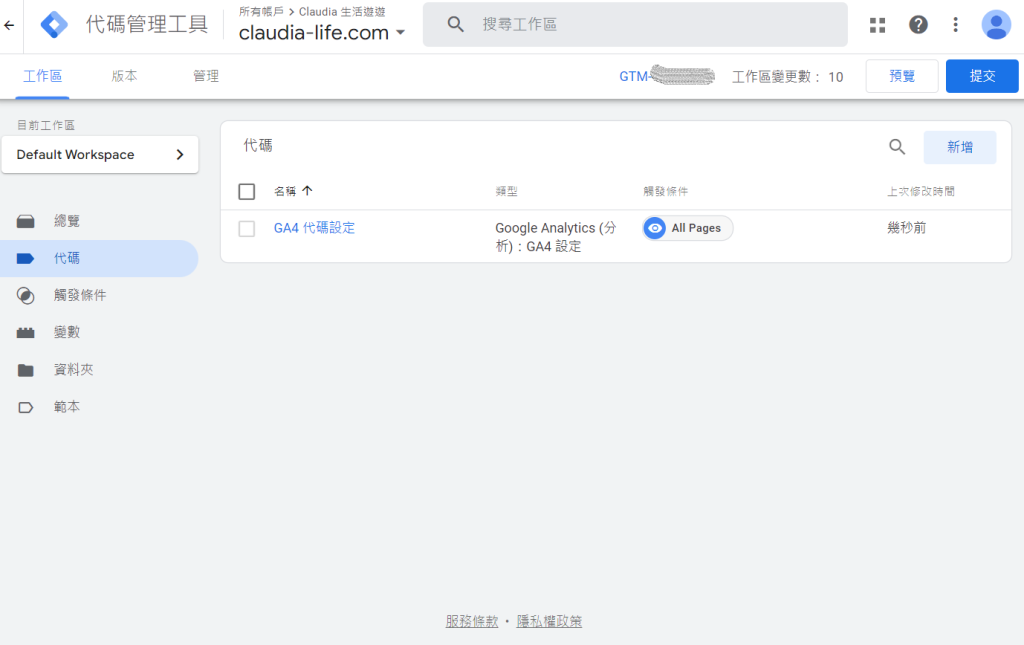
登入GTM系統帳號後,主畫面左側選擇「代碼」。

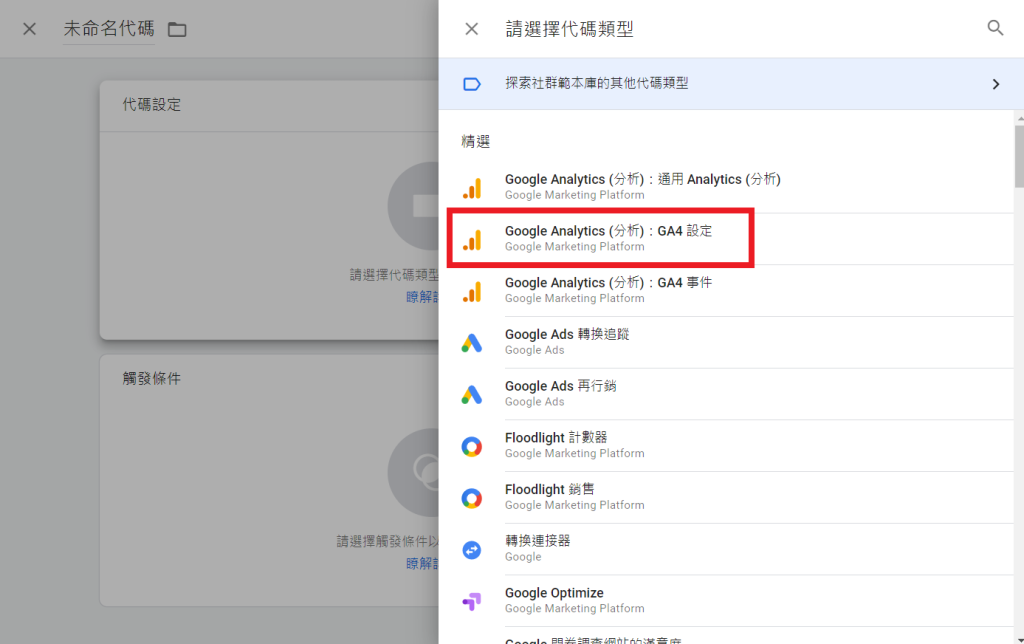
位在「代碼」位置後,點選「新增」後出現下面畫面,需設定「代碼設定」與「觸發條件」,依先設定「代碼設定」右上角滑鼠移過會出現設定的筆符號。

需依照您的Google Analytics版本而選擇,因我是GA4版本所以選第二個「GA4設定」,若是舊版GA3則選第一個「通用Analytics」,我也試過用第一個輸入GA4的ID,因系統有防呆會儲存失敗。

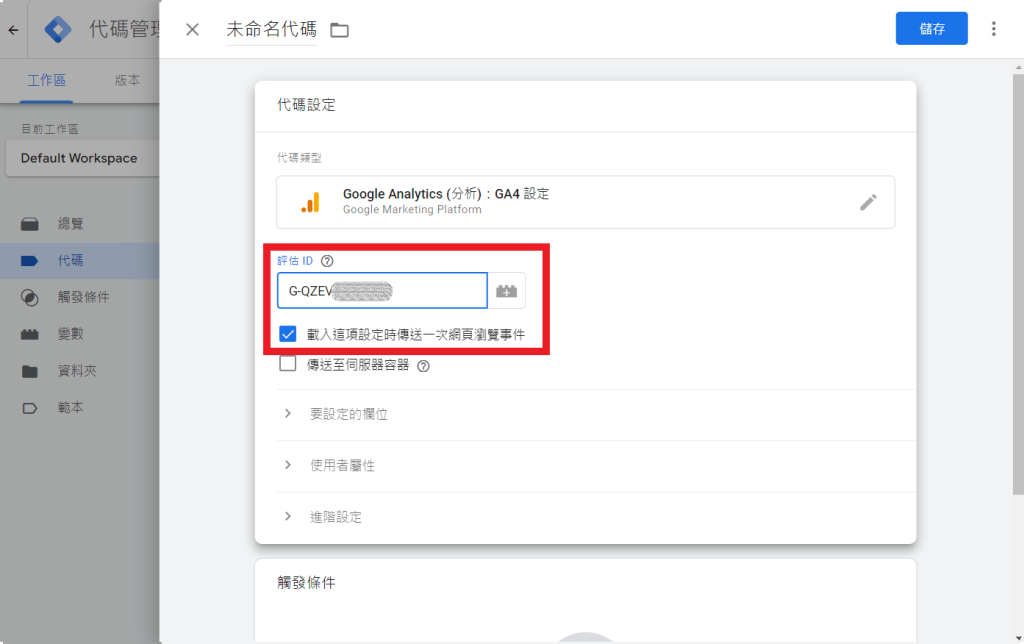
開始「代碼設定」頁面,評估ID請填您的GA4的ID帳號,預設的「載入這項設定時傳送一次網頁瀏覽事件」,進階設定的「代碼觸發選項」預設的「每個事件一次」即可。

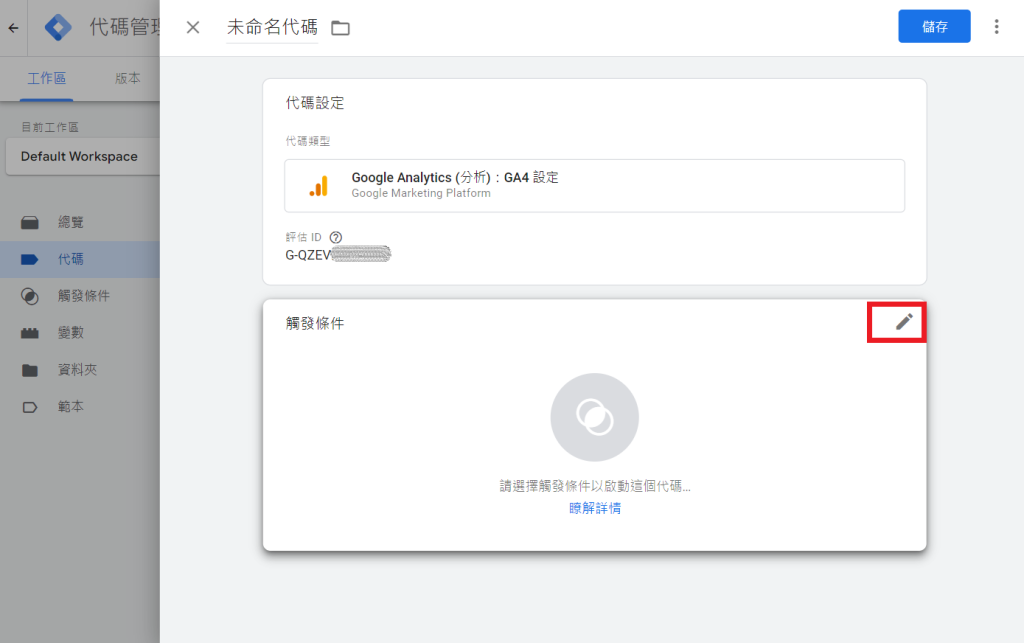
選擇下方的「觸發條件」頁面,右上角滑鼠移過會出現設定的筆符號。

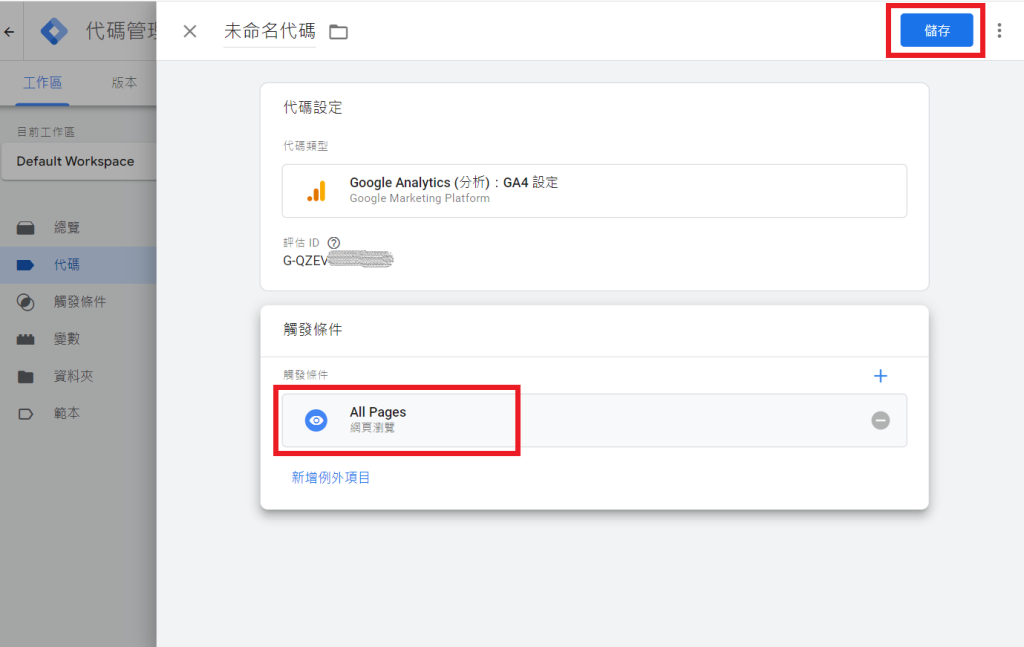
開始「觸發條件」頁面,請選擇「All Pages」每頁都需要安裝,並按右上方的「儲存」。

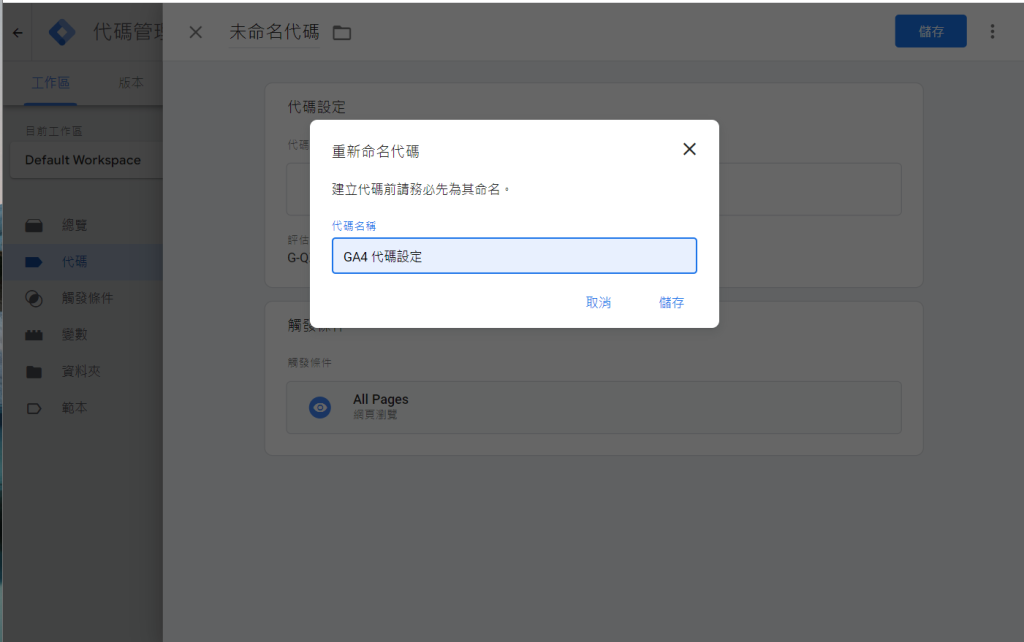
出現「代碼名稱」設定,請自行輸入方便管理、方便記憶的名稱,並按下「儲存」。

GTM代碼管理工具設定GA4的ID已完成。

三、如何測式GTM代碼管理工具安裝GA4成功?
GTM代碼管理工具有預覽功能,可提前測式是否安裝成功,事前準備需先另外安裝「Google Tag Assistant」在Chrome瀏覽器上,這個程式是Google推出是免費的小程式,可測式自已的網站是否安裝成功。
註:Google Tag Assistant程式【請點我至google線上應用程式】
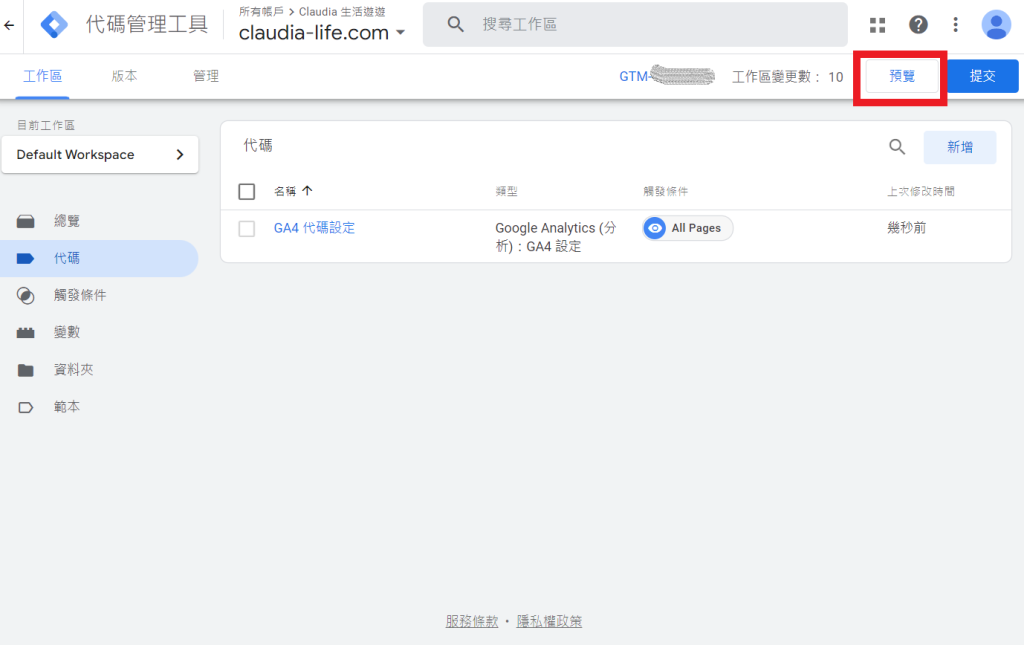
若要查看GTM代碼管理工具是否設定GA4完成,可按上方的「預覽」。

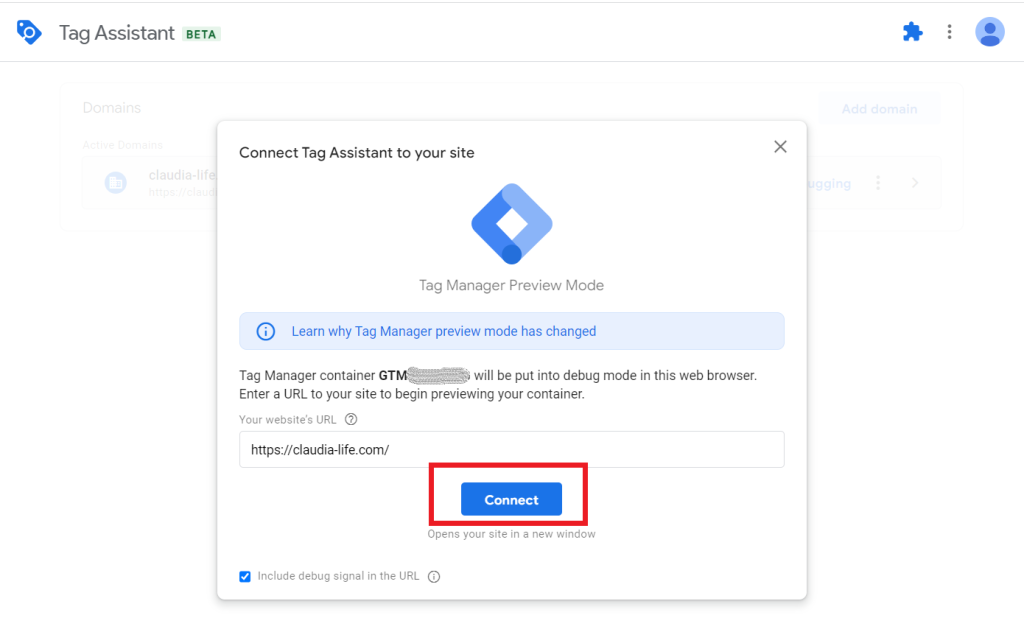
出現是否連結至您的網站訊息,請按下「Connect(連結)」。

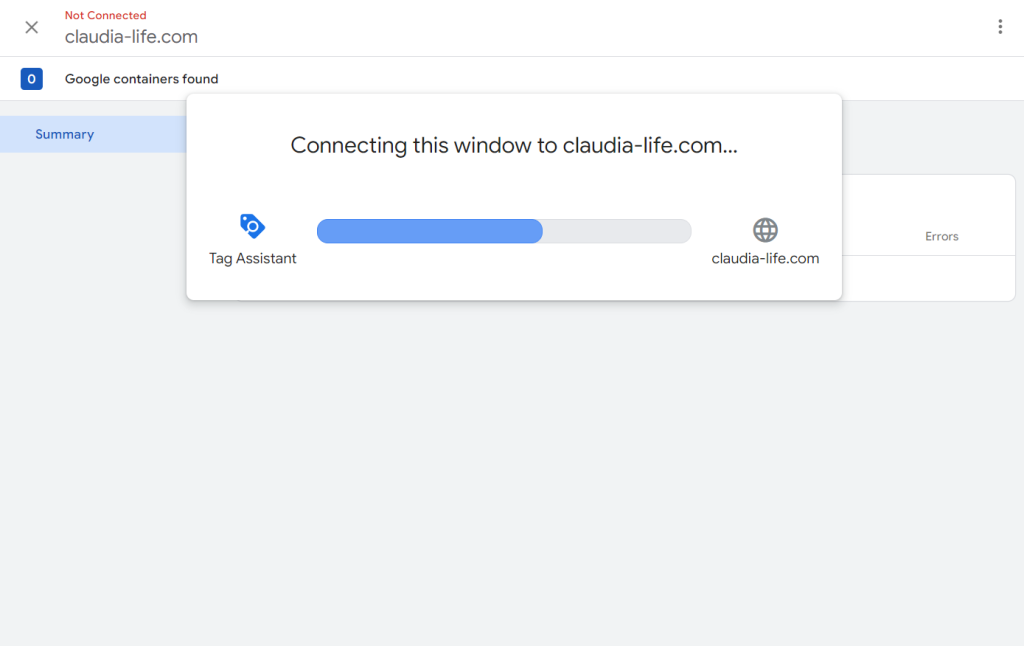
畫面出現,正在連結至您的網站的訊息。

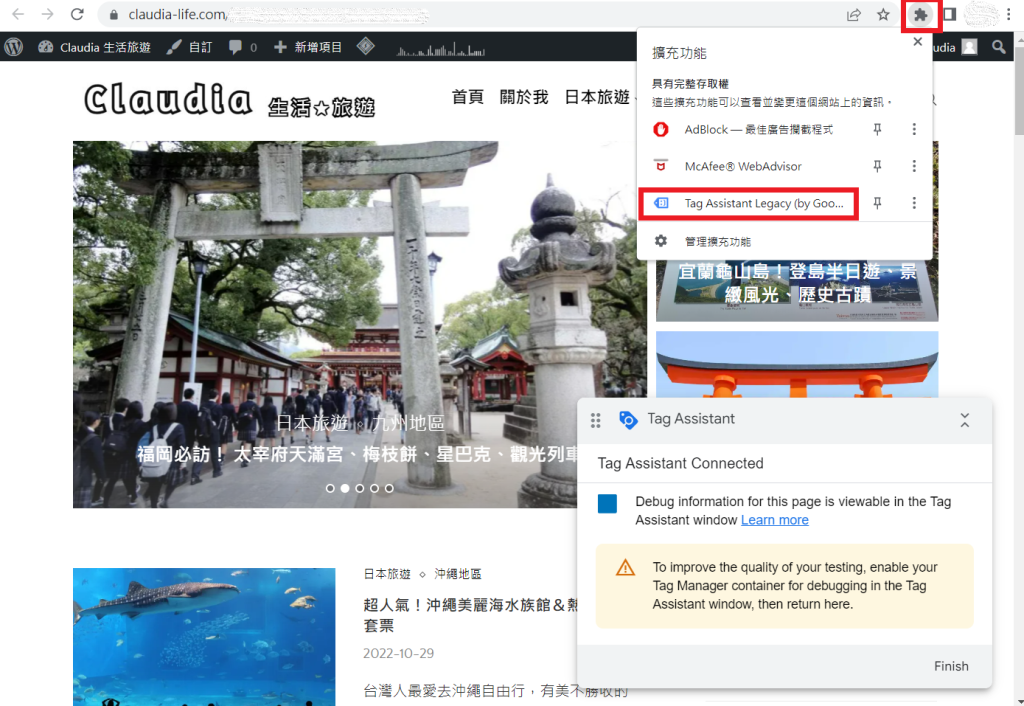
連結至網站成功後,請選Chrome瀏覽器上的「擴充功能」把「Google Tag Assistant」呼叫出來。

「Google Tag Assistant」程式出現後,請按下「Enable」開始讀取網站的記錄,並按「F5」重新整理網頁。

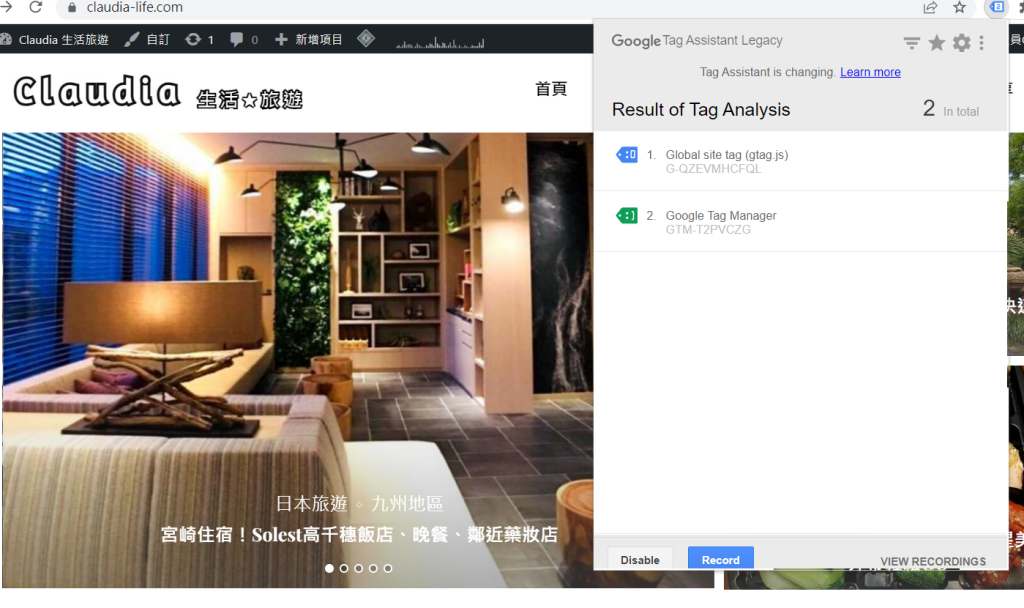
網頁重新整理後,再次呼叫出「Google Tag Assistant」則讀取結果有GTM的ID、GA4的ID,表示您的設定已完成並讀取成功。

四、GTM代碼管理工具設定後,如何正式上線?
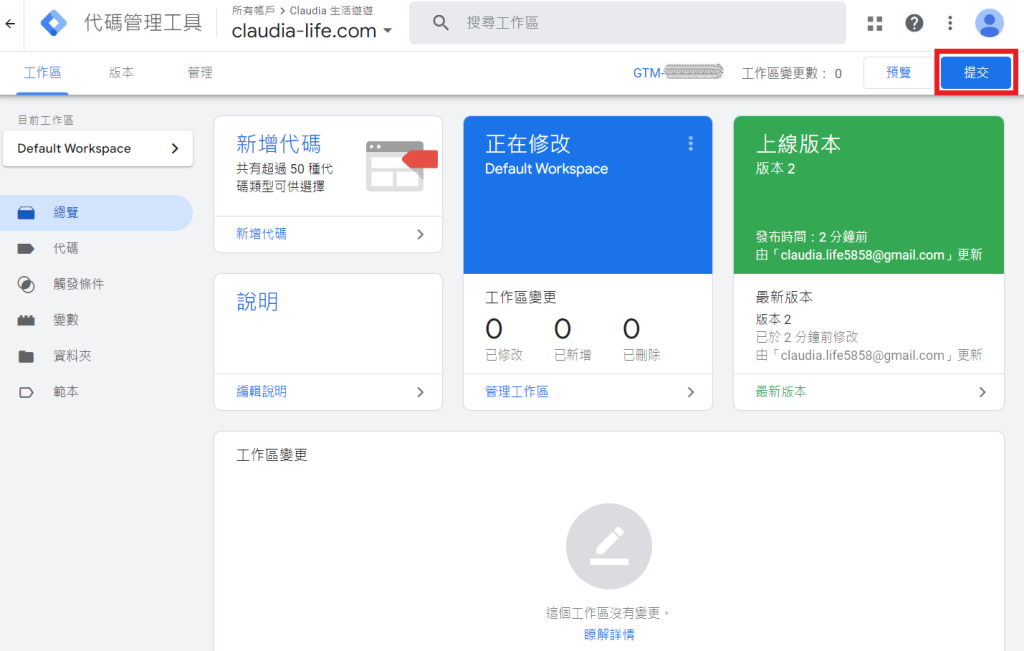
若GTM代碼管理工具設定完成,可按上方的「提交」功能,讓設定正式上線。正常的情況下,藍色區域會顯示目前「已修改、已新增、已刪除」的各個數量,待需上線的數量。

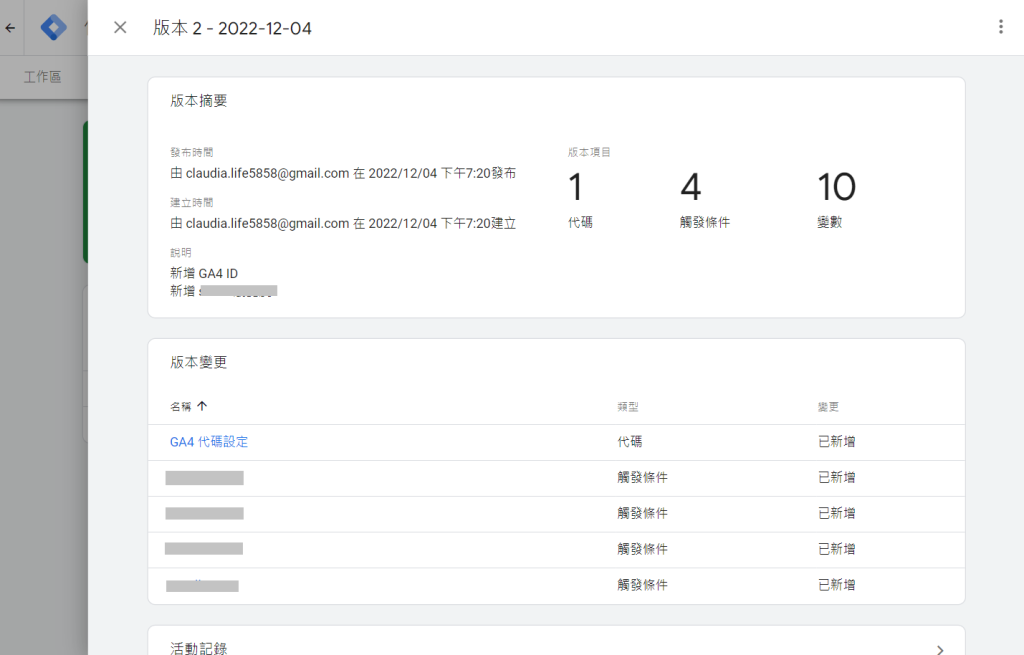
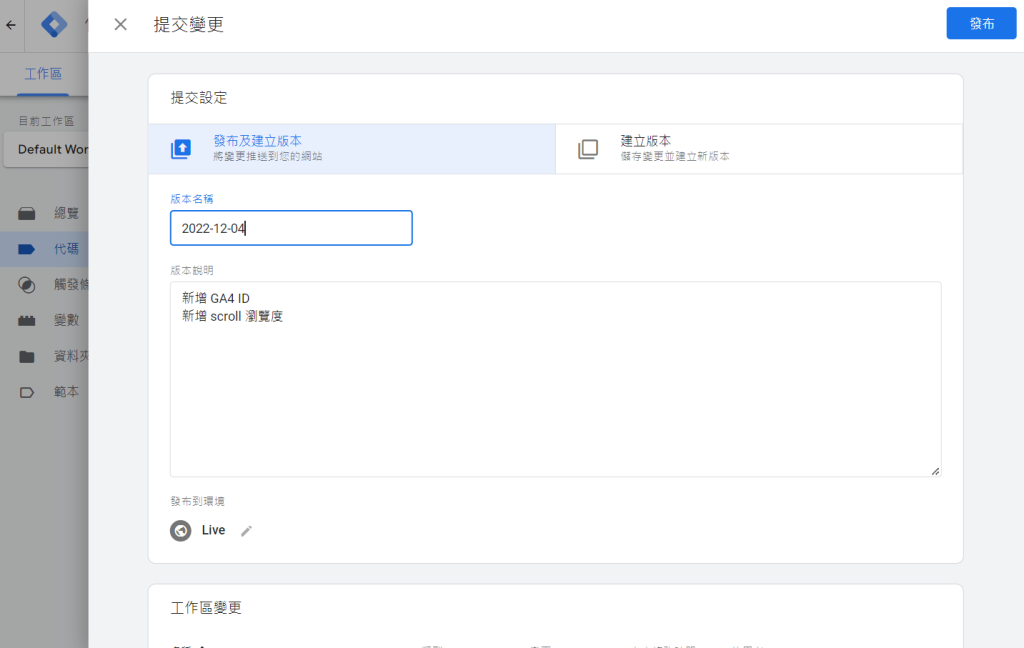
在GTM提交資訊裡填寫「版本名稱」、「版本說明」即可按下「發布」。

發布完成後,會顯示本次的GTM修改資訊後,即上線完成了。